Bien rédiger dans les balises
[vidéo1| 0:12]
Pour comprendre les éléments sur lesquels on va agir, il faut aborder les bases du html.
Une page html s’affiche à l’écran selon un ensemble de consignes qui apparaissent dans le code html. Il ne s’agit pas de «programmation» mais seulement de consignes à interpréter pour que la page s’affiche comme on le souhaite.
Chaque consigne est délimité par un début et une fin et peuvent être imbriquées les une dans les autres.
Ceci est déterminé par ce qu’on appelle des balises qui indiquent le début et la fin de chaque consignes
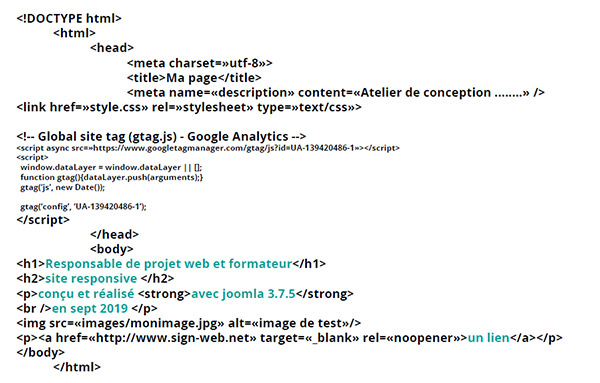
La première des balises qui contient toute les autres est la balise html.
Elle spécifie qu’entre le début et la fin notée par un </ html > tout ce qui sera écrit est du html qui pourra se lire dans un navigateur.
La page sera ensuite séparé en deux grandes parties, les consignes invisibles dans la page du navigateur et celle qui sont visibles, soit le head et le body.
Dans le head, nous auront plusieurs choses qui nous intéressent en SEO.
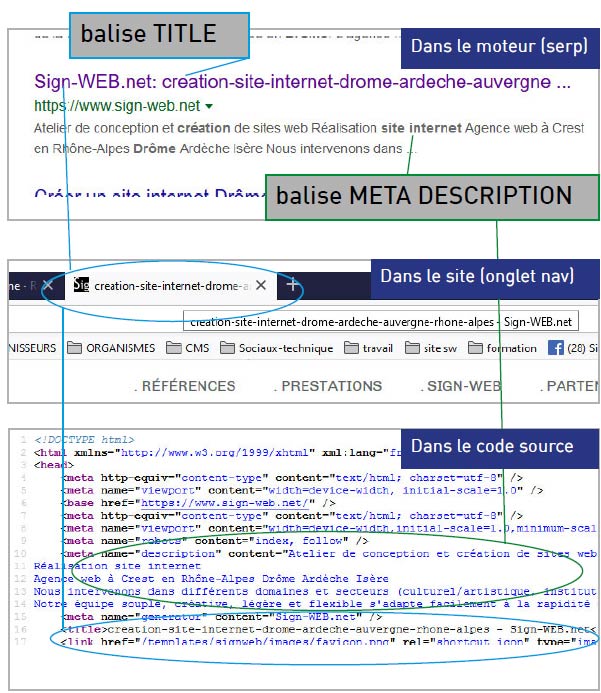
Nous trouvons la balise Title qui détermine le titre de la page qui s’affichera dans l’onglet du navigateur et qui est un élément majeur pour Google.
On trouve aussi les balises meta keyword et surtout metadescription.
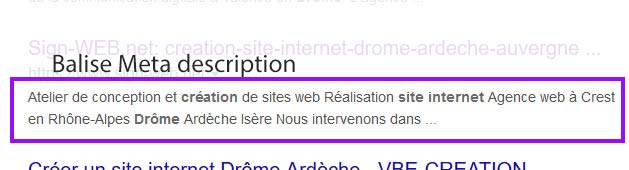
On a vu que seul Bing interprétait la meta keyword et pas Google mais la balise metadescrition est un élément important de marketing car son contenu apparait en dessous du lien bleu dans la SERP.
C’est également dans le head que l’on placera le petit script Analytic (donné par google et à insérer dans la page) pour que l’on puisse suivre des résultats d’analyse de fréquentation.
Dans un site construit page par page comme au début du web, chaque page est construite sur ce modèle et possède son head et son body
Les CMS comme Wordress ou Joomla n’affichent en réalité qu’une seule page et construise la partie body dans cette même page en fonction des articles appelés.
Tout le head se trouve dans la partie index.html.
Le body contient lui tout les éléments visibles dans la page.
Ces élément sont hiérarchisés par une structure qu’il nous faut respecter pour que Google comprenne bien son contenu et le favorise ou du moins ne le défavorise pas (en référencement).
En premier, il y a le titre de la page encadré à l’intérieur du body par la balise h1. Il ne doit y avoir logiquement qu’un seul grand titre de page et il doit précéder tout autre contenu.
Il est souvent judicieux de soigner les mots que l’on met dans les balises les plus importantes dans la structure des titres
Les titres et sous-titres se structures ensuite de h2 à h6. Les paragraphes se trouvent encadrés par la balise p et, à l’intérieur, on peut mettre des balises strong pour un texte en gras.
Google notera des nuances quant à l’importance d’un mot s’il est dans une balise plutôt qu’une autre.
L’ordre des mots dans une balise aura également sont importance.
Par ordre d’importance:
Title
h1 / h2 / h3 etc …
strong
p
Les images sont encadrées dans une balise auto-fermante
(Il n’y a pas une balise de début et ensuite de fin mais tout est noté dans une seule)
La balise donne la localisation ou le chemin de l’image href=
On voit apparaître le nom de l’image qui est important pour le SEO ainsi que l’attribut ALT qu’il faut également renseigner de façon orienté référencement.
Il est important cependant comme souvent de ne pas chercher à «tromper» Google sur le contenu de l’image.
Si l’image représente un avion, son nom et sa balise ALT ne doivent pas indiquer qu’il s’agit d’une Girafe car ce serait contre productif et diminuerait la crédibilité de la page.
Les vidéos youtube, viméo ou autre sont des petits bouts de script à insérer dans la structure comme une image
Si vous ne remplissez pas la balise par votre propre texte, ce sera le début du texte de la page qui s’affichera dans code de la page.
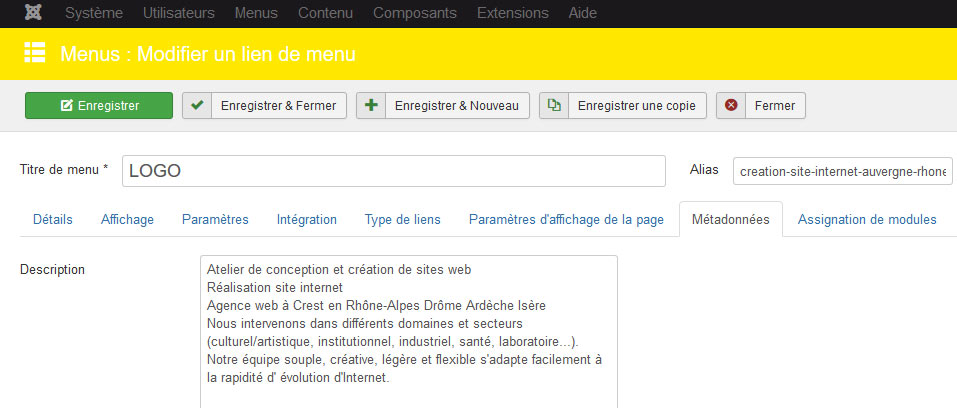
Pour bien rédiger une balise Meta description il faut tenir compte :
La longueur ou le nombre de caractère :
Google sélectionne environ les 150 premiers caractères. Penser aux mot clés que l’internaute pourrait utiliser dans sa recherche
Ne pas tromper sur le contenu:
La balise doit correspondre réellement au contenu de la page sinon beaucoup d’internautes repartiront rapidement et Google considérera qu’ils sont déçu car la page n’est pas intéressante ni objective et il l’a dévaluera.
Meta-description unique:
Google n’aime pas les copier-coller et favorise les contenu originaux.
Éviter d’avoir la même balise dans plusieurs de vos pages et même si possible que celles de vos concurrents
Rédigez ou pas :
Si vous ne trouvez pas la bonne description, alors il est préférable de ne rien mettre et de laisser Google se faire sa propre idée. C’est souvent le cas quand une page cible une longue traine.
Visualiser les balises title et Meta-description
[vidéo1| 4:21]Visualiser dans la serp, le code source de la page la balise title et la balise meta description
Clic droit>code source de la page
Installer outils firefox
WEB DEVELOPER
[vidéo1| 5:52]Web Developer module firefox+ ajouter à firefox
https://addons.mozilla.org/fr/firefox/addon/web-developer/
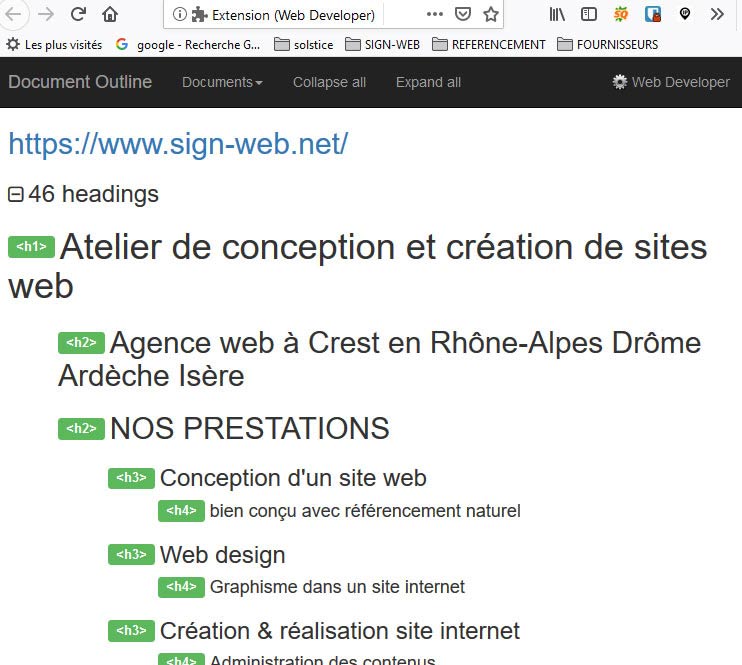
Visualiser les balises title/h1/h2/h3
Outils Web Developer / informations /view document outline
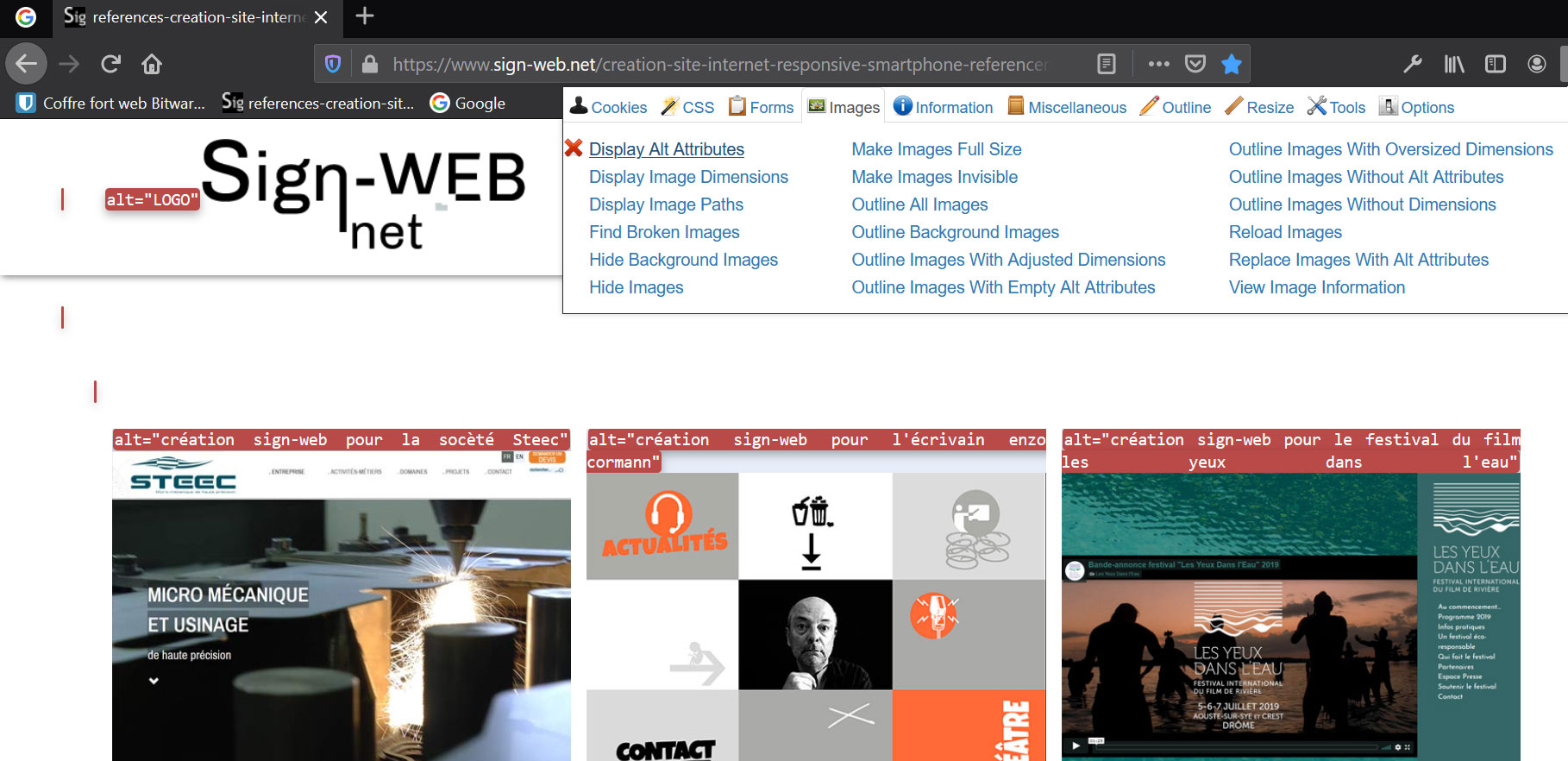
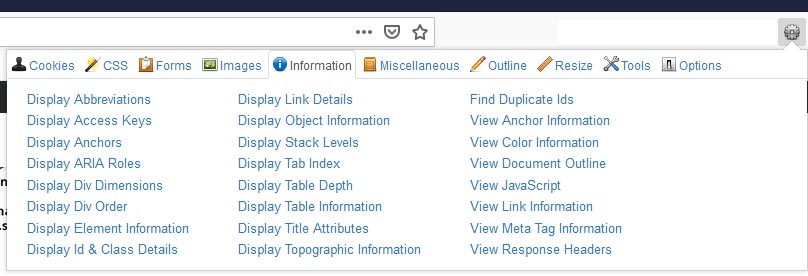
Visualiser les balises images
outils Web Developer / images /display
Alt Attributes

Les balises de TITRES – H1/H2/H3/H4/H5/H6
[vidéo1| 6:32]Visualiser les balises title/h1/h2/h3
Outils Web Developer / informations /view document outline
« Est-ce que je comprend de quoi parle la page lorsque je lis le plan du document uniquement avec les balises H »
- 1 seule balise H1 (5 à 7 mots – hors mots vides) par page (en premier ) et chaque page des H1 différents
- Elle peut contenir plusieurs H2 contenant elles même plusieurs H3 contenant elles même plusieurs H4
- Si l’arborescence, n’est pas optimale, view document outline affichera des balises oranges et non verte
- Chaque page doit privilégier des mots clés sélectionnés dans le planificateur au moment de la rédaction des contenus

Balises ALT des images
[vidéo1| 7:15]Visualiser les balises images
outils Web Developer / images /display
Alt Attributes
2 actions sur les images
• Avoir des noms d’images qui décrivent
l’image clairement (avec le tiret
du 6 pour séparer les mots)
• Décrire l’image également dans l’attribut
ALT des images
WordPressYoast
[vidéo1| 7:44]Yoast est une extension qui s’installe dans wordpress et qui reste le moyen le plus efficace pour travailler le SEO d’un site wordpress.
Paramétrage de Yoast
Menu SEO
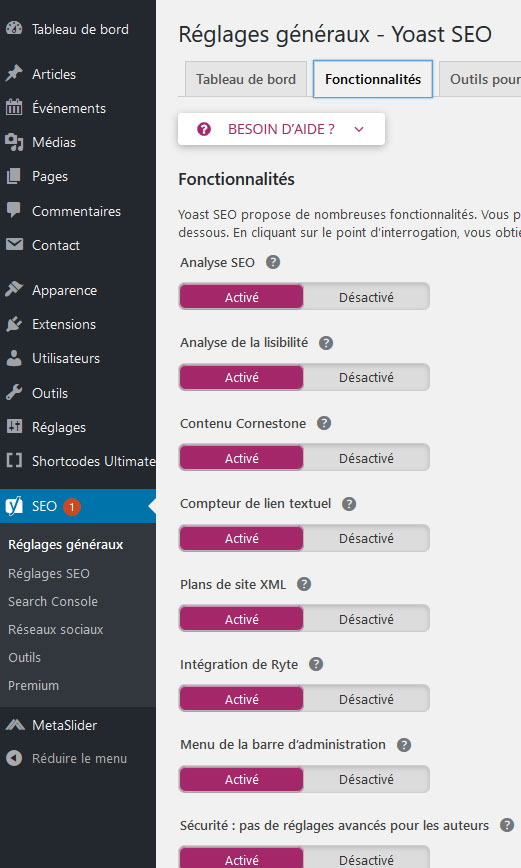
réglages généraux>onglet fonctionnalités
vérifier que tout est activé
réglages généraux>onglet outils pour webmasters
on peut coller les codes google search
console
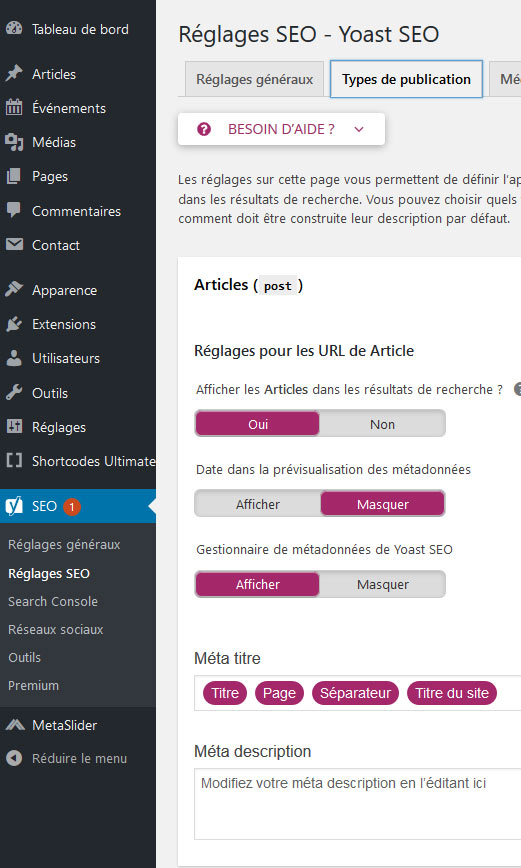
réglages SEO>onglet types de publication
afficher les articles pour indexer leurs
contenus
afficher le gestionnaire de métadonnées
pour avoir l’encart yoast dans les articles /
pages en mode édition
réglages SEO>onglet média
sélectionner «oui»
réglages SEO>onglet taxonomies (les catégories
ou mots clés)
sélectionner «oui»
réseaux sociaux>onglet comptes
entrer les liens
YOAST SEO – optimiser une page
[vidéo1| 9:20]
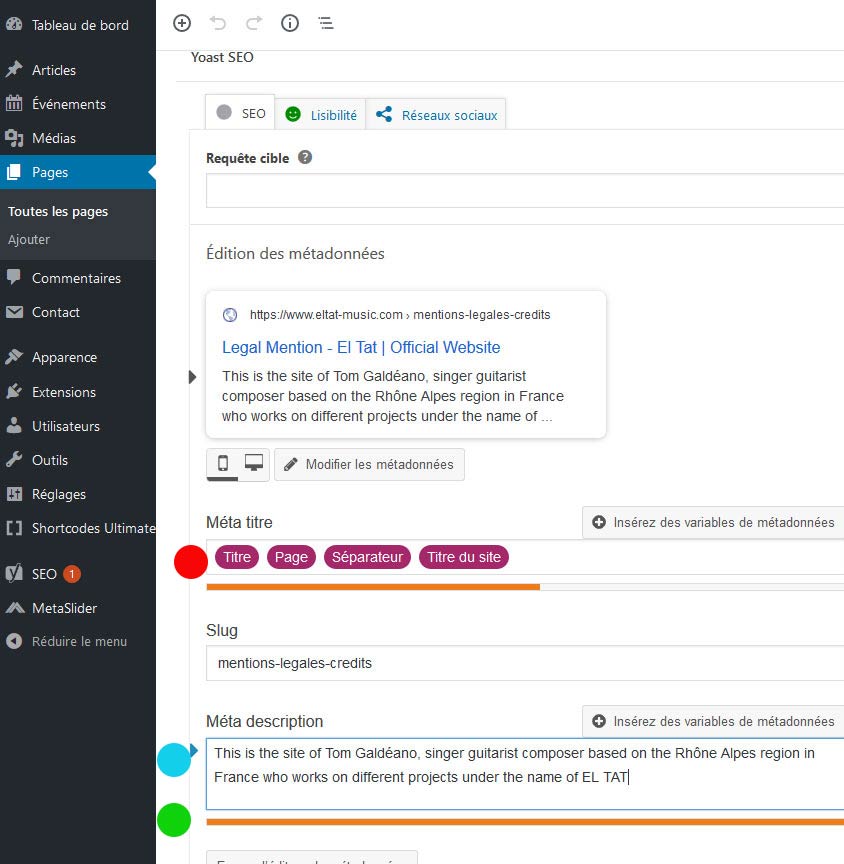
- Méta titre (point rouge) : il prend les éléments du titre et les organise selon l’ordre de méta titre.Pour modifier, soit on change le titre de l’article, soit on efface les balises
méta titre et on écrit directement le lien bleu - Méta description (point bleu): On écrit ici le contenu de la balise méta description pour cette page
- La bande de couleur (point vert) (rouge/orange/vert) détermine la longueur idéal pour le titre et la description
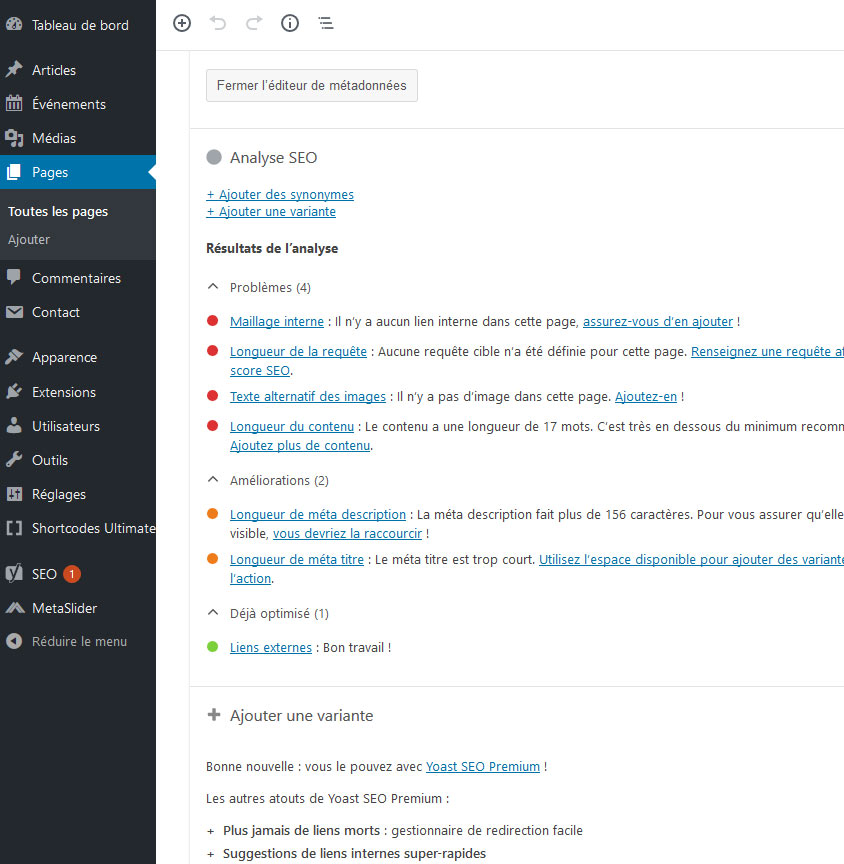
Analyse SEO :
feux rouge / feux vert
commentaires et conseils pour améliorer le contenu
Contenu Conestone : signaler un contenu important
Avancer: permet par exemple de ne plus indexer ce contenu
JOOMLA ET BALISES TITLE
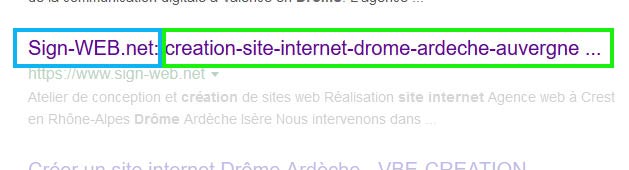
[vidéo1| 10:15]Dans le moteur de recherche le lien bleu est composé du
- nom du site + paramètre du menu accueil
- Sign-WEB.net:création-site-etc….

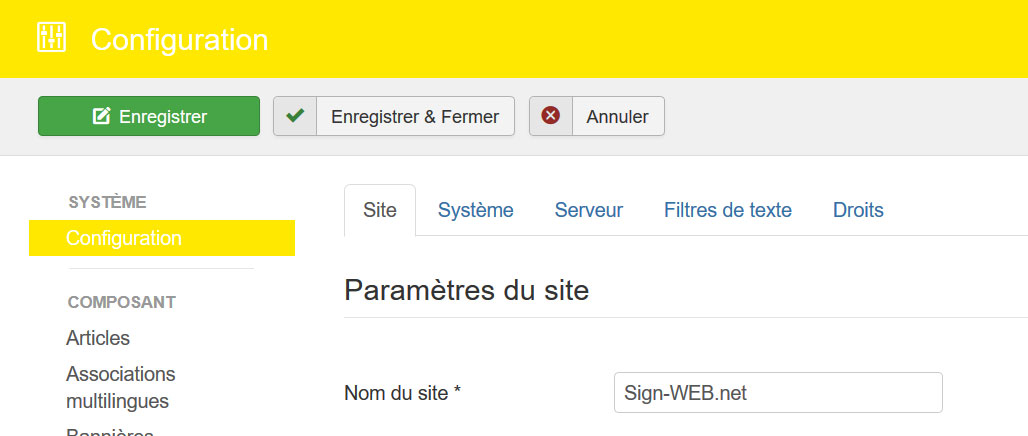
Trouver le nom du site dans Joomla et le modifier au besoin
nom du site
Menu Configuration > onglet site > nom du site
ici Sign-WEB.net
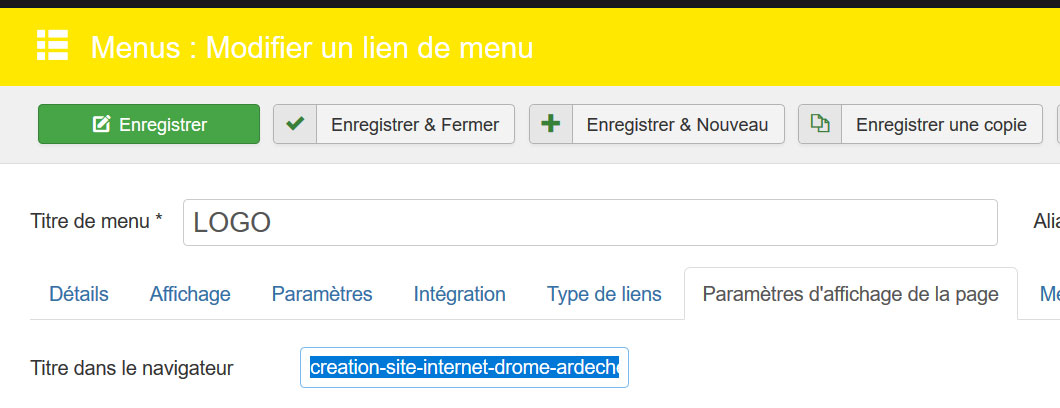
Trouver et modifier au besoin les paramètres du menu Accueil
Soit il y a un menu textuel accueil soit c’est le logo qui est le menu Accueil (courant)
Paramètres d’affichage de la page dans
le menu accueil ou logo
Menus > accueil > onglet paramètres d’affichage de la page> titre dans le navigateur
ici : création-site-internet-drome-ardeche …