La résolution des images
[vidéo1| 0:09]
Il s’agit du nombre de pixels affichés par unité de longueur dans une image. On le détermine en pixel par pouce (en français) mais en dpi ( Digit per Inch) en anglais.
Plus simplement, combien l’image comporte de pixel (des carrés de couleur) tous les 2,54 cm soit 1 pouce
Pour ne pas voir les carrés (image pixelisée), il faut que ceux ci soit suffisamment petit pour que l’œil ne les distingue plus.
Sur un écran, il suffit de 72 pixels pour chaque pouce (2,54cm) pour que l’œil ne les distingue plus.
Il en faudrait 300 pour la même longueur pour ne pas les voir en impression mais le web se visualise que sur écran.
Cependant dans une image, 3 choses sont liées.
La taille de l’image soit sa longueur et largeur, sa résolution soit le nombre de pixels pour chaque pouce de l’image et son poids en kilo octets (ko).
Les écrans les plus grand affichent environ 1900px.
Si l’image que vous préparez pour votre site internet est illustrative dans une page, il est probable qu’elle n’occupera jamais tout l’écran et auquel cas elle devrait avoir peut être que 600 pixels de large ou 700 maximum.
Sur un smartphone, si le site est responsive et s’adapte, l’image devrait s’afficher en plus petit donc il ne peut y avoir de problème de pixélisation.
De sa taille et de sa résolution dépendra le poids d’une image et l’optimisation du poids aura une importance dans la fluidité du site (temps d’affichage) et donc dans le référencement du site.
La résolution n’aura d’importance sur le web que si l’image est imprimée donc ce qui compte le plus est la taille de l’image et son poids.
Pour déterminer la taille de vos images il faut se représenter le site sur l’écran le plus grand soit environ 1900px et estimer en proportion la taille qu’il vous faut pour vos images
Une fois que vous avez déterminer cette taille il faudra redimensionner vos images avec la même largeur pour unifier vos mise en page.
Photoshop est sans doute le plus adapté pour préparer vos images.
Taille de l’image
Si vous souhaitez connaître la taille et le poids d’une image à mettre à jour sur un site internet, il suffit de faire un clic droit sur l’image pour avoir accès à «information sur l’image»
Le recadrage
[vidéo1| 3:05]
Le recadrage consiste à supprimer des parties d’une photo pour l’adapter à une mise en page d’article ou d’unifier l’ensemble des visuels d’un site internet.
Si après avoir modifié la taille dans «taille de l’image» de photoshop, vous souhaitez modifier la hauteur ou la largeur sans déformer la photo, il vous faudra la recadrer.
Dans photoshop
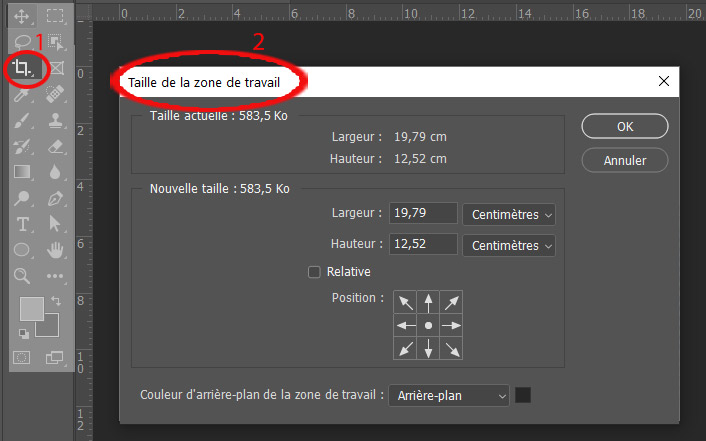
- Dans la barre d’outils, sélectionnez l’outil Recadrage . Les bords de recadrage s’affichent sur ceux de la photo.(1)
- Tracez une nouvelle zone de recadrage ou faites glisser les angles et les poignées de contour pour spécifier les limites de recadrage dans votre photo.
- (Facultatif) Spécifiez les options de recadrage à l’aide de la barre de contrôle.
Vous pouvez utiliser également le menu taille de la zone de travail qui se trouve dans l’onglet image (2)
Le format d’enregistrement
[vidéo1| 4:42]
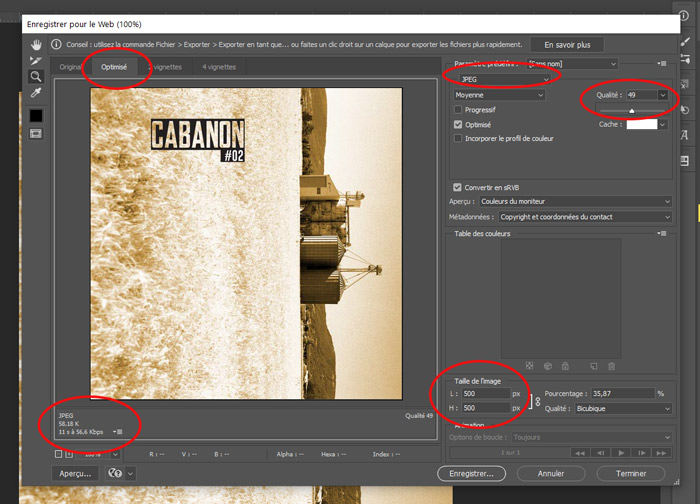
dans photoshop choisir
fichier>exporter>enregistrer pour le web
Choisir le format jpg pour une photo, gif pour un dessin (logo, pictogramme…) et png pour une image avec de la transparence
En jpg, le curseur qualité permet de travailler le poids de l’image en fonction de sa qualité dans l’onglet «optimisé»
Il est encore possible dans cette fenêtre de modifier la taille de l’image en bas à droite.
En bas à gauche, on peut connaitre le poids de l’image avec les critères choisis.
Une image pour le web dans un article doit se situer entre 20 et 60 ko et une image plein écran sur un site web ne devrait pas dépasser 180 ko
Critères d’optimisation des images pour le référencement et google images
[vidéo1| 5:41]
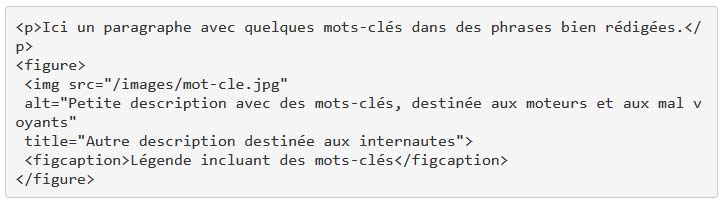
Le plus important est le contexte sémantique dans lequel vous insérez l’image (balise img).
Google se base sur les 7 à 10 mots avant et après la balise img : à vous de les soigner pour le référencement !
C’est souvent à partir de ce texte que Google va créer une description automatique de l’image.
A vous de le soigner, d’autant plus que la qualité de ce contenu rédactionnel compte aussi pour le classement des images
Nom du fichier: incluez des mots-clés en rapport avec l’image.
Utiliser le tiret du 6 et non l’underscore si plusieurs mots
Remplissez systématiquement l’attribut alt de la balise img en y mettant une description courte de l’image (quelques mots clés).
source : web ranck info